BackGround-Color in CSS
In HTML we create a basic structure and make design layout further
improve make website page more stylish by applying CSS (CASCADING STYLE SHEET)
Its not just change background color its also change the font color font sizing font padding.
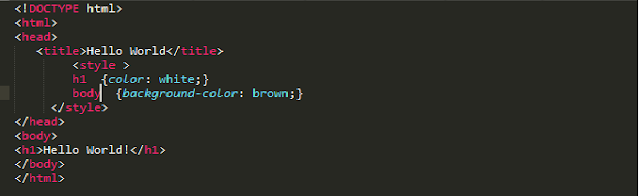
we write some syntax how to apply css property in html page .
We just show without property how look a html page
and code
improve make website page more stylish by applying CSS (CASCADING STYLE SHEET)
Its not just change background color its also change the font color font sizing font padding.
we write some syntax how to apply css property in html page .
We just show without property how look a html page
and code
Now we put css in
<Head>
<style>
body {background-color: black;}
</style>
</Head>How is it work?
Its syntax writing method show it pick the body color and apply the css property on italso we change the color of <h1> tag by applying the property of css
<Head>
<style>
h1 {color: white;}
</style>
</Head>








No comments:
Post a Comment